第 3 章 我们探索和利用视觉结构

信息呈现方式越是结构化和精炼,人们就越能更快、更容易地浏览和理解。
要让信息能够被快速地浏览,仅仅把它们变得精炼、结构化和不重复还不够,它们还必须遵从图形设计的规则。

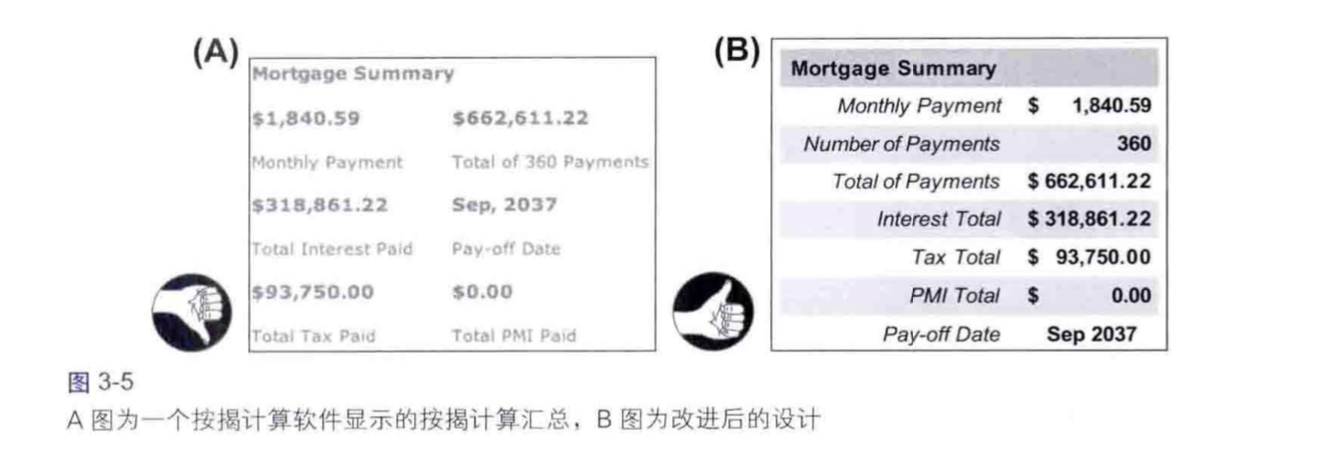
结构提高了用户浏览长数字的能力


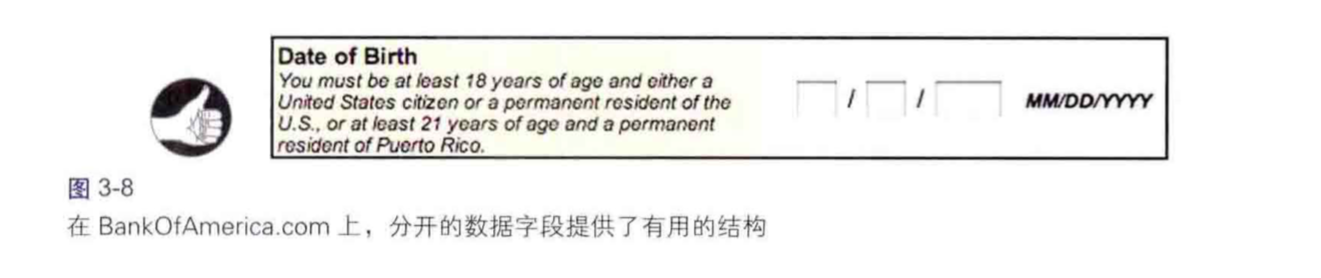
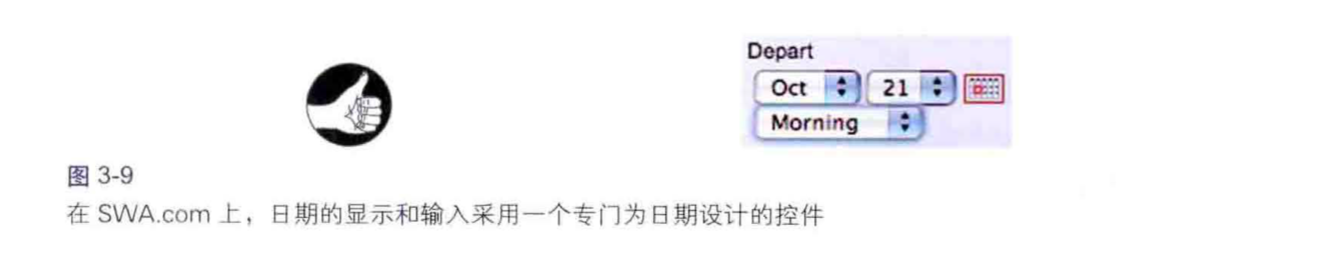
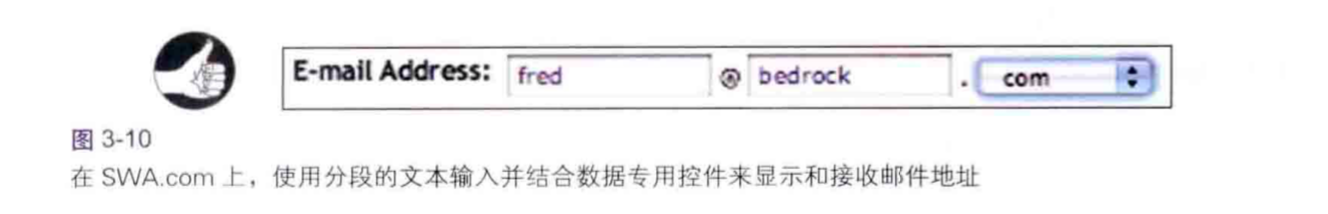
数据专用控件提供了更多的结构


采用控件分割输入字段固然优化了视觉结构,但这种方式打断了输入的连贯性。对于填写一个长表单来说,使用菜单等控件使用户被迫将手从键盘上移至鼠标,将视线转移至光标位置。这种思维的打断时常发生,用户在填写长表单时时常感到烦躁。事实上,许多用户都不知道使用 tab / ⇥ 与 shift + tab / ⇧ + ⇥ 可以在表单文本框之间跳跃。
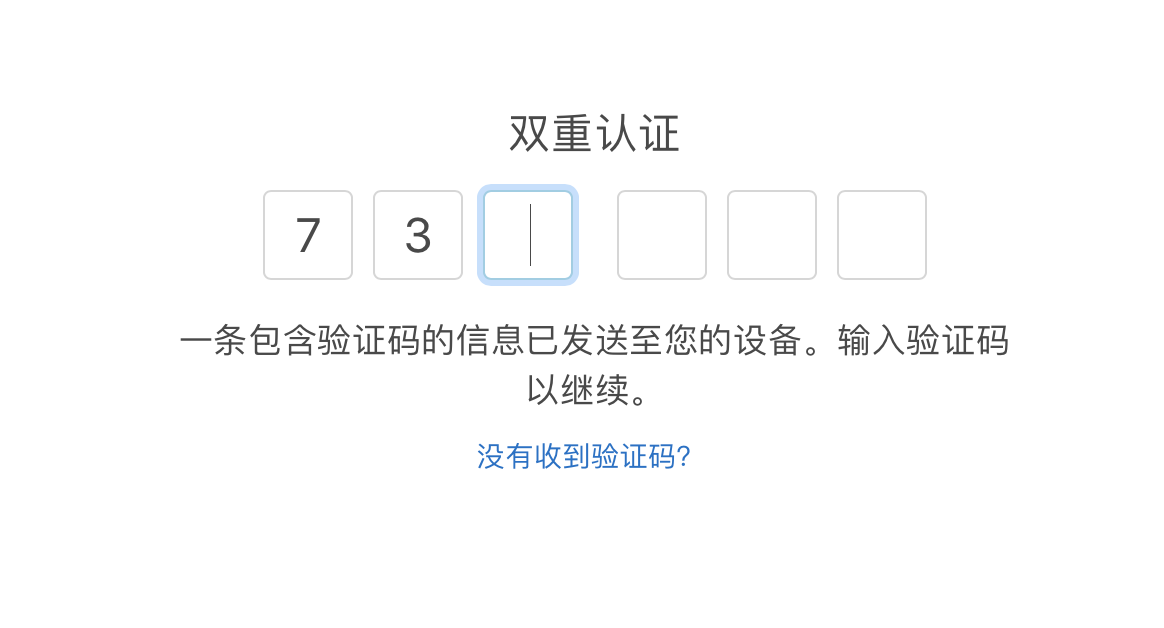
8.18 对于移动端来说,在屏幕上点按的效率非常高,而且可以保持视线与手势一致。因此需要在移动网页设计中减少不必要的输入,比如日期、地点(行政区划),而在电脑网页端提供文本框 + 选择控件并排显示,用户按需选择输入方式。

8.18 采用上图所示的方式,通过六个框(相似性)来告诉用户需要输入六个数字,而每输入一个数字后,激活框会自动移至下一个,也是一个很好的方案
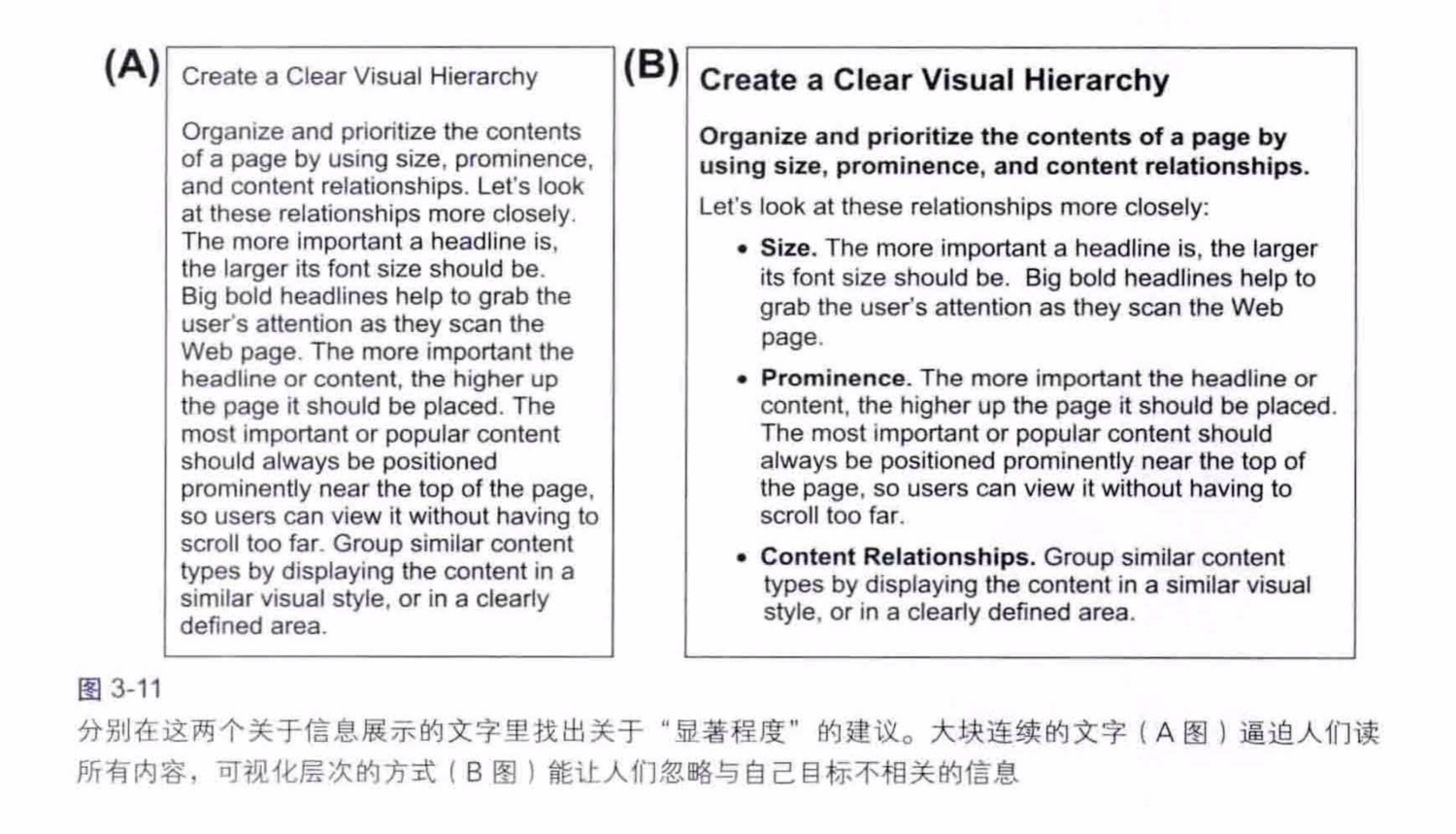
视觉层次让人专注于相关的信息
可视化信息显示的最重要目标之一,是提供一个视觉层次,即信息的布置安排能够:
将信息分段,把大块整段的信息分割为各个小段; 显著标记每个信息段和子段,以便清 晰地确认各自的内容;
以一个层次结构来展示各段及其子段,使得上层的段能够比下层得到更重点的展示。

在现在写作系统中,Markdown 一度被用户高度推崇。它不提供所见即所得(WSYIWYG)的编辑系统,而使用符号标记来表示段落或文本样式,这是一种写作与排版分离的模式,在写作时,只使用键盘与显示器,注意力不会被迫转移,而排版在导出文档之后完成,就这样,Markdown 拥有了如下几个显著的优点:
- Markdown 编写的文档格式样式更统一,结构更清晰。因为 Markdown 中采用 # 作为标记标题层级的方式,写作大纲清晰明了。而 Word 中多数用户排版随意性很强,就连简单的标题层级都显得很没有章法,甚至有人使用 Word / Page 从不使用样式;
- Markdown 写作时不受排版等情绪干扰,同时不需要依赖鼠标,注意力不会被迫转移;
- Markdown 语法简洁,学习成本低。以人为本的设计使得它与 HTML 等标记语言产生了巨大差异,也使其拥有了远高于 TeX 的编写效率。
由阿里开发的语雀综合了两种方式的优点,即提供所见即所得的同时允许用户使用快捷键迅速更改样式,而且将各层级的标题以大纲的形式显示在文章右侧。读者可以迅速的找到自己想要的内容(以只浏览标题的形式),而正文部分也如同书中所述的那样,拥有结构清晰、层次分明而且始终统一的样式

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭