px rem em vh vw之间的区别到底是啥?
绝对长度
px
px是像素值,是一个固定的长度,比如我们的米,厘米一样。
相对长度
为什么我们需要相对长度rem em等?🤔
固定长度已经不能满足我们现在的需求了。
🌰举例:比如我们在缩小我们屏幕的时候,我们不仅仅是需要缩小我们的盒子的宽高,我们还想要让我们字体大小也随之缩小,这样用户体验会更好一点。
rem
rem 与 px 的计算关系
rem的值是px的倍数
默认情况下font-size = 16px,那么1rem = 16px
rem 如何修改与px的相对计算关系
我们可以在并且只能在html标签(因为html节点是根节点,就是rem里面的r:root)里面修改font-size : 32px, 从而1rem = 32px
<div class="div-rem">rem</div>/* rem的用法 */
html{
font-size:16px; // 1rem = 16px
}
.div-rem{
width: 10rem; // 10rem = 10 x 16 = 160px
height: 10rem; // 10rem = 10 x 16 = 160px
font-size: 1rem; // 1rem = 16px
background-color: #a58778;
}em
em 与 px 的计算关系
em的值是px的倍数
默认情况下font-size = 16px,那么1em = 16px
em 如何修改与px的相对计算关系
我们可以在自己元素上面修改font-size : 32px, 从而1em = 32px
如果自己元素上面没有设置font-size, 我们也可以在父元素上面设置font-size,从而来影响自己元素(孩子元素)使用的em的值。
rem 与 em 的区别🤔
上面也正是rem 与 em的区别:
rem只能在html标签里面设置rem的依赖的值到底是多少
而em是可以在自己元素以及父级元素设置em依赖的值到底是多少
<!--em1-->
<div class="div-em">em</div>
<!--em2-->
<div class="div-em-father">
<div class="div-em-child">em child</div>
</div> /* em的用法1:自己元素设置font-size的值来当作em的参照值 */
.div-em{
font-size: 32px; // 1em = 32px
width: 10em; // 10em = 10 x 32 = 320px
height: 10em; // 10em = 10 x 32 = 320px
background-color: aquamarine;
}
/* em的用法2:自己元素不设置,而父级元素设置font-size的值来当作em的参照值 */
.div-em-father{
font-size: 64px; // 1em = 64px
}
.div-em-child{
width: 10em; // 10em = 10 x 64 = 640px
height: 10em; // 10em = 10 x 64 = 640px
background-color: cadetblue;
}vh vw
vh 和 vw 就是根据窗口的宽高,分成100等份,100vh就表示满高,50vh就表示一半高。
那么vh 和 vw与百分比的区别是什么?🤔
百分比是基于父元素的设置而言的,如果父元素为100px,那么子元素100%也就是100px。
而 vh 和 vw 始终是针对窗口的宽高。
<!--vh vw-->
<div class="div-vh-vw">
<!--百分比%-->
<div class="div-vh-vw-child"></div>
</div>/* vh vw 的用法:视窗最为参照值 */
.div-vh-vw{
width: 10vw; // 视窗宽度的 1/10
height: 10vh; // 视窗高度的 1/10
background-color: pink;
}
/* %百分比的用法:父元素的宽高作为参照值 */
.div-vh-vw-child{
width: 50%;
height: 50%;
background-color: aliceblue;
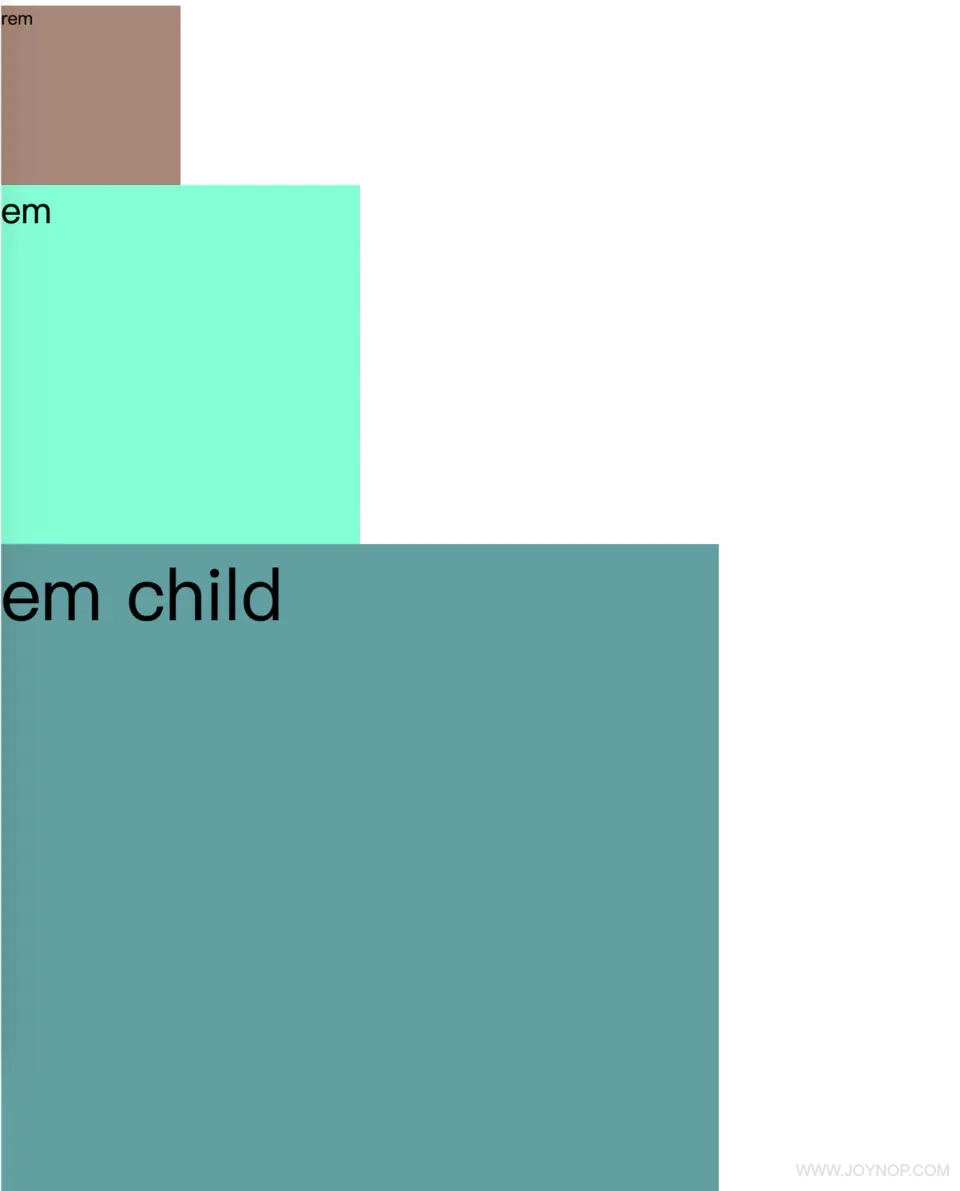
}最后看看显示结果(rem 与 em的代码)

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭