Vue3 弹窗打开,默认输入框带焦点全选文字(以antdv为例)
功能实现:
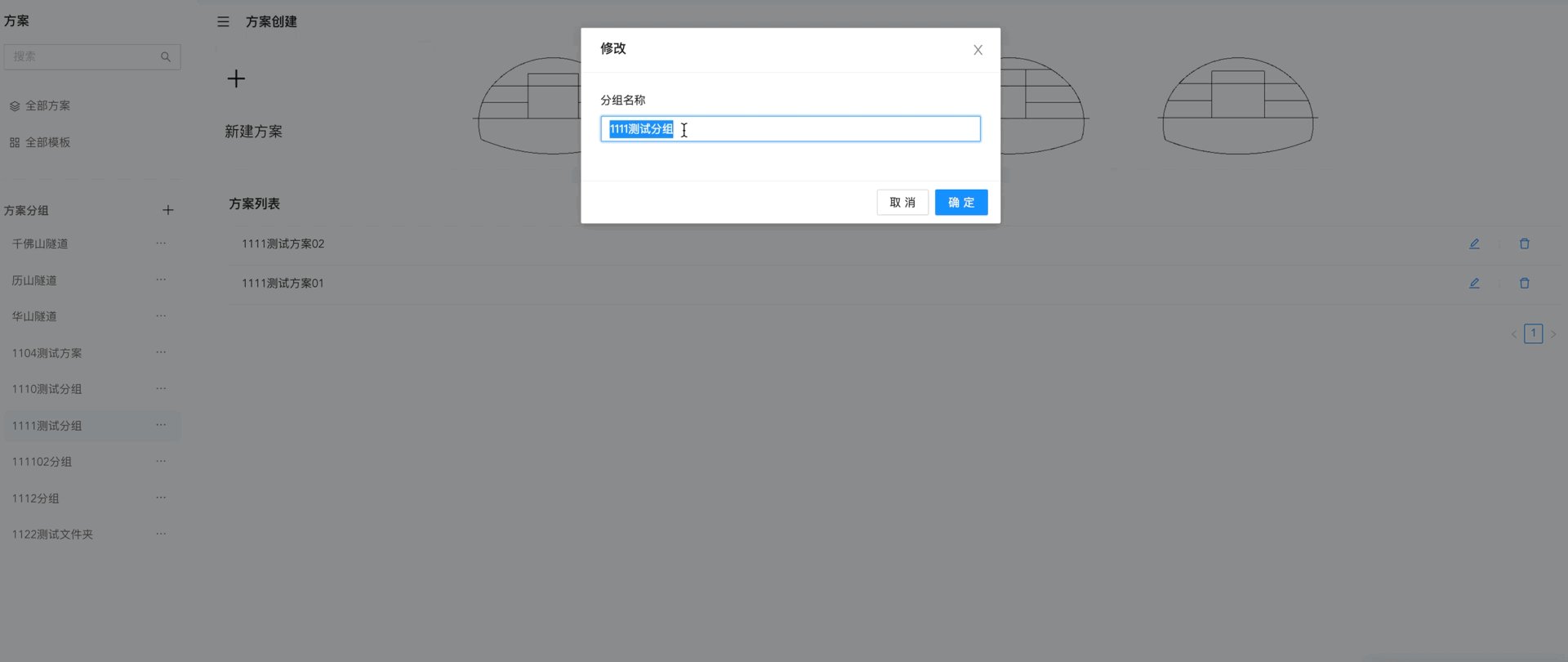
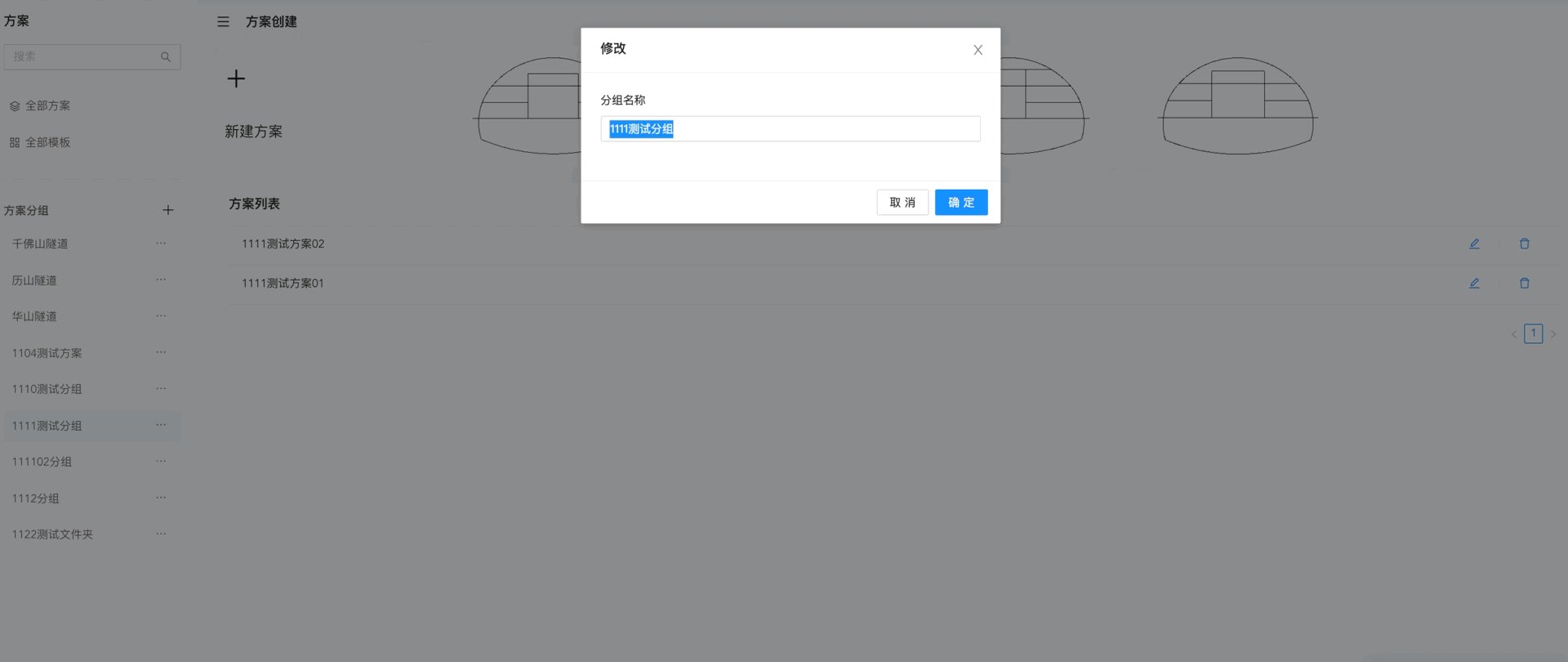
打开弹窗,弹窗中的输入框内容自动选中,且为全选
创建ref
const inputRef = ref<HTMLInputElement>(null);
在弹窗打开时,调用ref
const showEditModal = () => {
visible.value = true;
nextTick(() => {
inputRef.value.focus();
inputRef.value.select();
});
}; <a-input ref="inputRef" v-model:value="formState.name" autocomplete="off" placeholder="请输入分组名称" />
nextTick在vue3中可以直接引入import { nextTick } from "vue";
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭