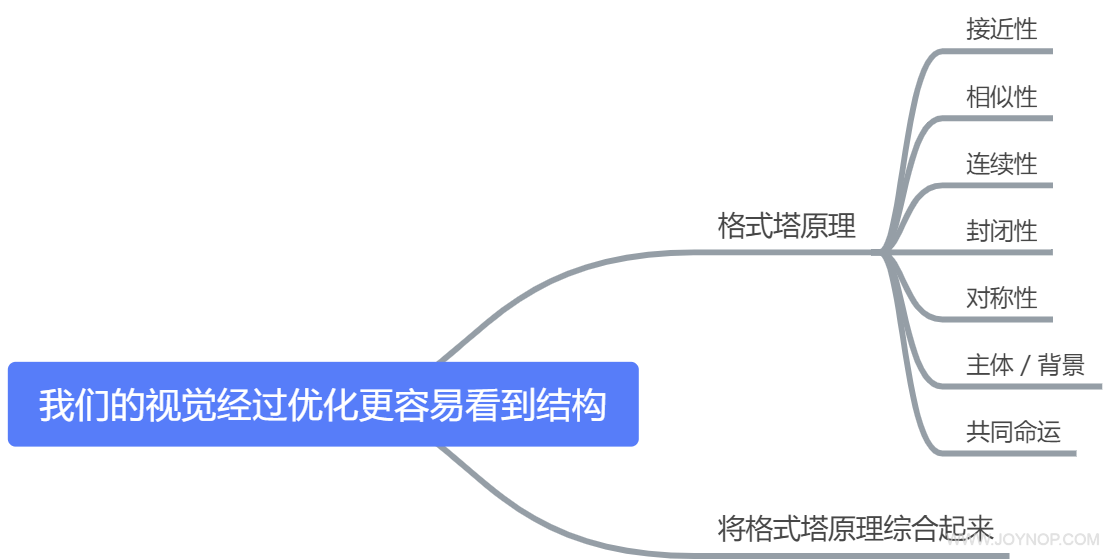
我们的视觉经过优化更容易看到结构
重点

笔记
人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。 “形状”和“图形”在德语中是 Gestalt,因此这些理论也就叫做视觉感知的格式塔(Gestalt)原理。
(Jony Ive iOS 7 介绍视频)我认为,意味深长与历久弥新之美蕴含于简约之中,于清晰之中,于高效之中。真正的简约远不止是删繁就简,而是在纷繁里建立秩序。
格式塔远离:接近性
接近性原理是指,物体之间的相对距离会影响我们感知它们是否以及如何组织在 一起。互相靠近(相对于其他物体)的物体看起来属于一组,而那些距离较远的就不是。

根据接近性原理进行控件布局:
- 使用分组框或分割线将屏幕上的空间和数据分隔开;
- 拉近某些对象之间的距离,拉开与其他对象的距离使它们在视觉上成为一组。
(Jony Ive iOS 7 介绍视频)通过我们开发的网格系统,各个单独的元素之间达到和谐一致。

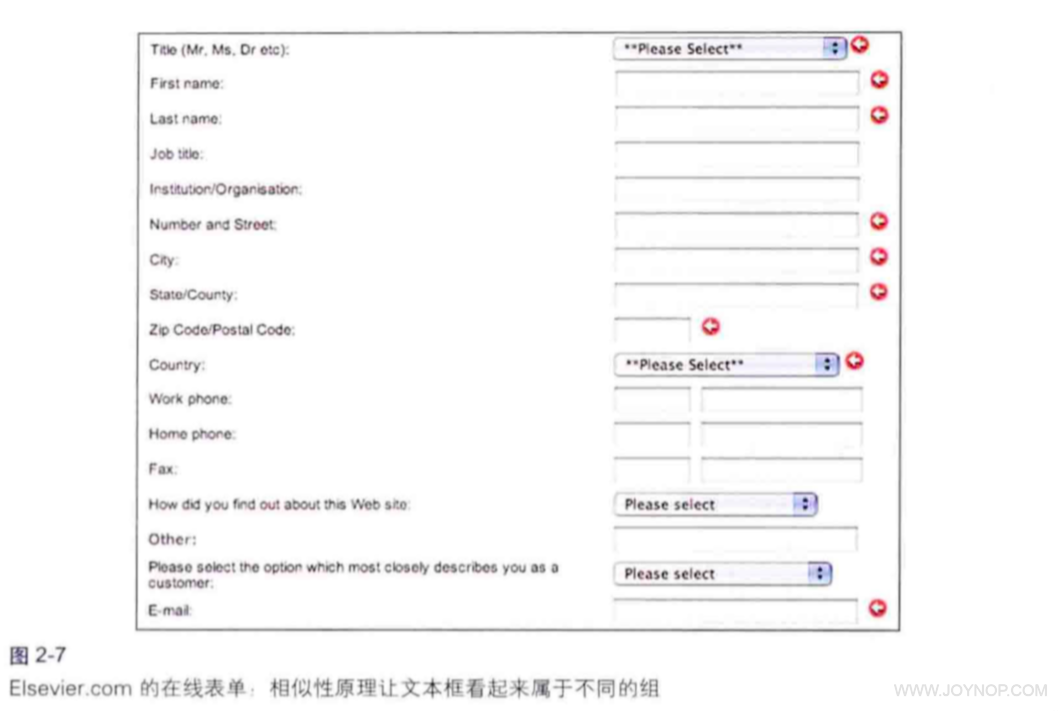
格式塔原理:相似性

8.17 在 iOS 的主屏幕中,应用图标以统一的圆角矩形为外框,而 Android 系统则允许应用以任意支持透明的图像为图标,某些第三方定制 Android 系统也像 iOS 那样限定了图标外框,这种限定使得图标之间具有相似性,更容易在视觉上被归为一类。但不限制也有一定道理,它让各个图标更容易被区分,被识别,苹果自家的 macOS 便是如此。

格式塔原理:连续性
连续性原理:我们的视觉倾向于感知连续的形式而不是离散的碎片。

8.17 iOS 主屏幕的图标外框以圆角矩形的形式通一,但是,这并不是常规的圆角矩形,苹果在圆和直线之间稍稍磨平了一些,这种磨平在对比之下很容易被发现,这么做的原因在苹果多年工业设计的背景下显得很清晰——G2 连续,也就是曲率连续,圆和直线在相交点已经达到切线连续了,但是两个曲线的“弯曲程度”即曲率在相交处并没有连续,圆的曲率是半径的倒数,直线的曲率是 0,这种磨平使得曲线的曲率在这两者之间有一个自然的过渡。事实上,人眼是可以分辨曲率的不同的,例如,笔者在从 iOS 6 更新至 iOS 7 时便清晰地注意到两种圆角矩形的区别,再有,曲率对于三维物体的观感有显著影响,曲率不同带来的差异会被环境光线放大,这个就是为什么 Mac mini 四周的圆角如此光滑而其他公司的产品看上去没那么好。
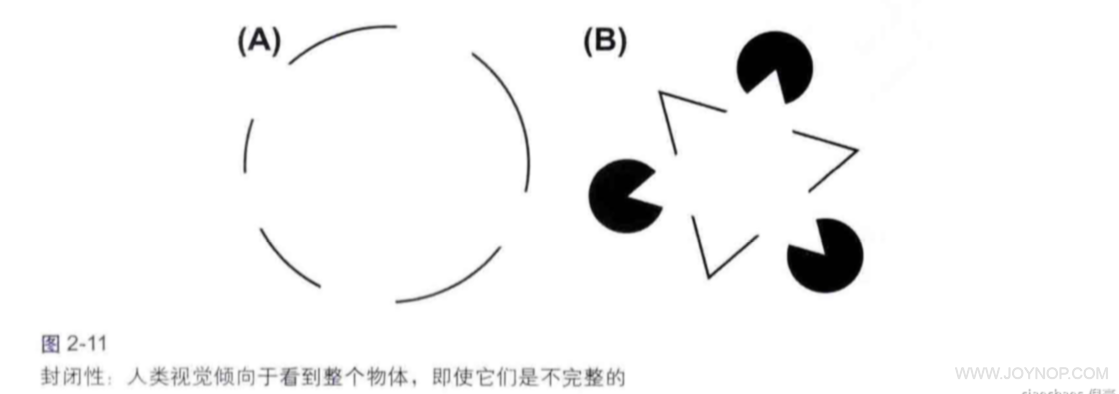
格式塔原理:封闭性

与连续性相关的是格式塔封闭性原理:我们的视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
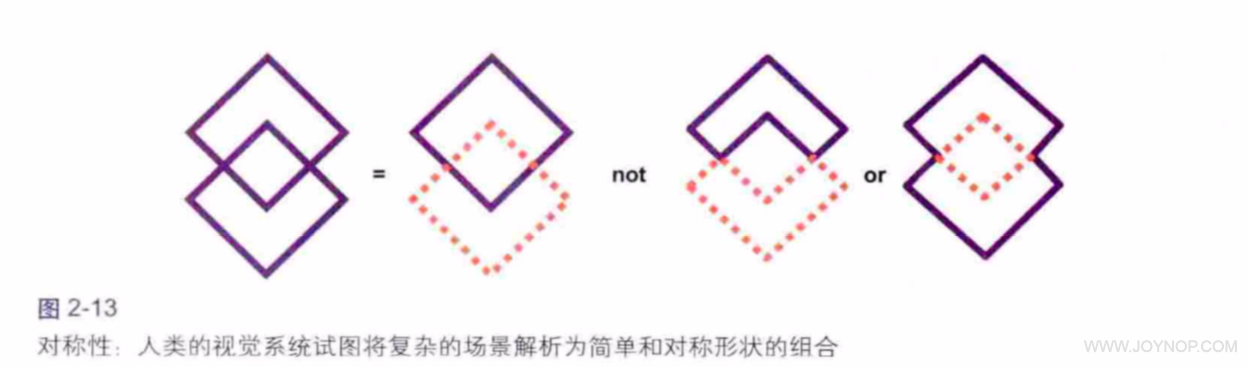
格式塔原理:对称性

我们倾向于分解复杂的场景来降低复杂度。我们的视觉区域中的信息有不止一个可能的解析,但我们的视觉会自动组织并解析数据,从而简化这些数据并赋予它 们对称性。
格式塔对称性原理说明了我们的视觉系统会尝试将复杂的场景分解成简单的图形。但是笔者在观察上述图形时发现,第一眼看到小图形会理解成两个菱形叠加,但仔细观察或是将图像放大后却会很自然的理解成两个 “「” “」” 形纸片相拼接。对此可能的解释为:当图案较小时,紫色的线容易吸引注意,而放大图像后白色的区域更可能成为视觉中心的落点,因而更容易理解为两个纸片相拼接。


格式塔原理:主体 / 背景
……主体 / 背景原理,它指出我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。
主体 / 背景原理也说明场景的特点会影响视觉系统对场景中的主体和背景的解析。
(Jony Ive iOS 7 介绍视频)独特的功能性分层有助于建立层次结构与顺序。半透明的设计让你清楚内容背景各种面板融合了全新动画与动态技术,带给你一种纵深感(sense of depth)与鲜活感(… vitality)。即便是更换墙纸这样的简单操作,也能在整个系统内为你的 iPhone 的外观与触感带来显著影响。



格式塔原理:共同命运

即使没有接近性,具有相似运动状态的物体也容易被感知成组,共同命运可以理解为运动物体运动状态上的相似性。
将格式塔原理综合起来
作者毫无疑问是 macOS 的推崇者……
读完本章回过头观察 macOS 确实能有许多新的发现。比如 macOS Mojave 桌面的新功能 “叠放” 允许用户将同一类型的文件叠放至同一位置,叠放后的文件堆叠在一起而不是以文件夹图标的形式存在,体现了格式塔封闭性原理,而即便是全部展开,各文件也根据类型排列在一起,体现了格式塔相似性原理

而无处不在的毛玻璃和阴影效果则使用户界面的层次更清晰、更通透,同时通过高斯模糊减少背景信息的干扰,体现了主体 / 背景原理。

内容整理自 中国传媒大学 2019 级数媒网络班级团队 ciaochaos
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭